如何使用Jekyll在GitHub Pages上搭建个人网站
介绍如何使用Jekyll在GitHub Pages上搭建个人网站
本文基于Windows系统,其他系统请阅读官方文档。
1.安装依赖
1.1 安装git
可参考以下博客:
git的安装与配置(详细) - 知乎 (zhihu.com)
不安装git,后续更新博客会报
No such file or directory - git rev-list --count HEAD的错误。
1.2 安装Ruby
下载地址:https://rubyinstaller.org/downloads/
选择 Ruby+Devkit 版本,我用的版本是3.3.4。
在安装向导最后一步勾选选项:
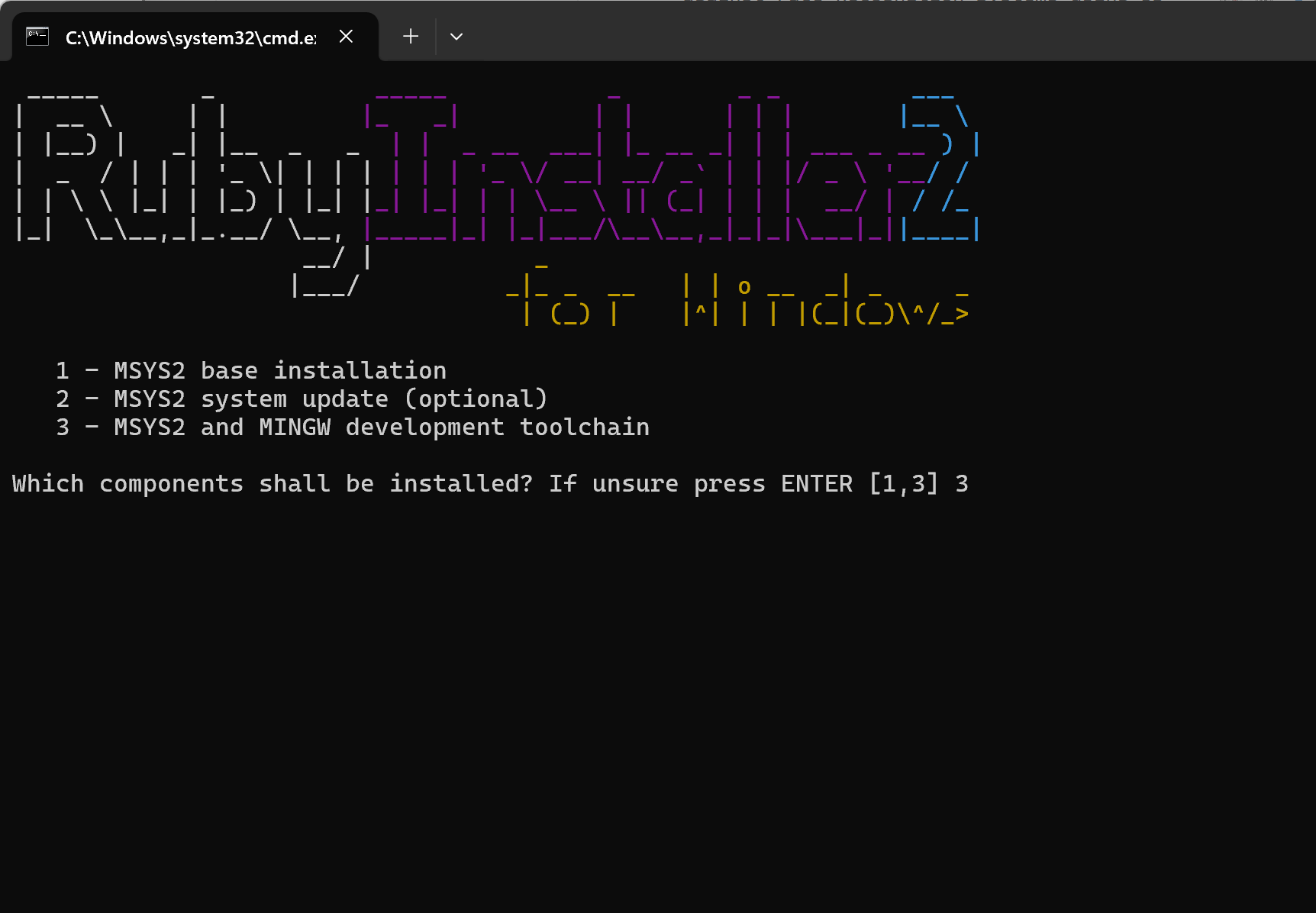
在弹出的命令行窗口中选择 “MSYS2 and MINGW development tool chain”:
检查是否安装成功:
1
2
ruby -v
gem -v
1.3 安装Jekyll
打开一个新的CMD窗口,执行以下命令安装Jekyll和Bundler:
1
gem install jekyll bundler
检查是否安装成功:
1
jekyll -v
2 主题
主题(theme)提供了网站页面的布局和样式,详见官方文档Themes。
3 搭建网站
下面正式开始搭建网站。我使用的是Chirpy主题。
3.1 创建网站
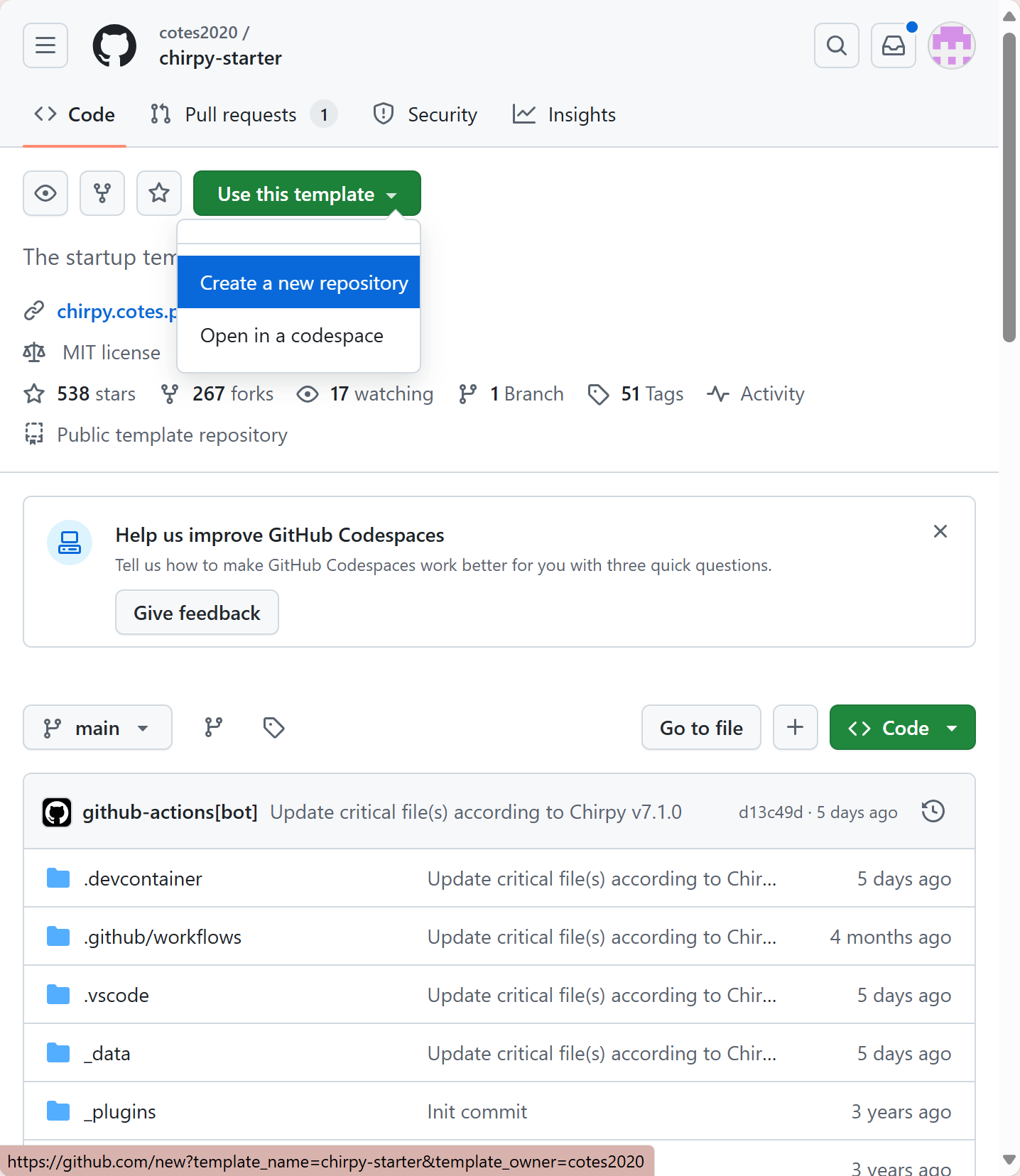
打开chirpy-starter仓库,点击按钮 “Use this template” → “Create a new repository”。
将新仓库命名为<username>.github.io,其中<username>是你的GitHub用户名,如果包含大写字母需要转换为小写。
3.2 安装依赖
使用git clone将新创建的仓库克隆到本地,并在项目根目录下执行
1
1 bundle
3.3 配置
更新_config.yml:
1
2
3
4
5
6
7
8
9
10
#line 9:语言
lang: zh-CN
#line 12:时区
timezone: Asia/Shanghai
#line 17:title
title: Acang's Blog
#line 19:subtitle
tagline: 欢迎来到阿仓的博客
#line 26:url
url: "https://acang425.github.io"
还可以更新_tabs\about.md,修改个人展示页面。
3.4 启动本地服务器
要在本地预览网站内容,执行
1
1 bundle exec jekyll serve
在浏览器访问 http://127.0.0.1:4000/。
3.5 添加个人博客
详见: Writing a New Post | Chirpy (cotes.page)
在_post文件夹中添加markdown文件,文件名格式为:YYYY-MM-DD-title。
在文件开头加入Front Matter:
1
2
3
4
5
6
7
8
---
title: 论文阅读笔记
date: 2024-08-31 18:36:00 +/-0800
categories: [Deep Learning]
tags: [paper] # TAG names should always be lowercase
author: <author_id>
description: 一篇人脸三维模板反演论文的阅读笔记
---
其中<author_id> 来自_data\authors.yml:
1
2
3
<author_id>:
name: Jiaxin Hong
url: https://acang425.github.io
若有本地图片,记得一起放进项目中,建议放在/assets/img中,并全局修改文件路径。
路径统一使用
/,不然github部署时会报错。
3.6 部署
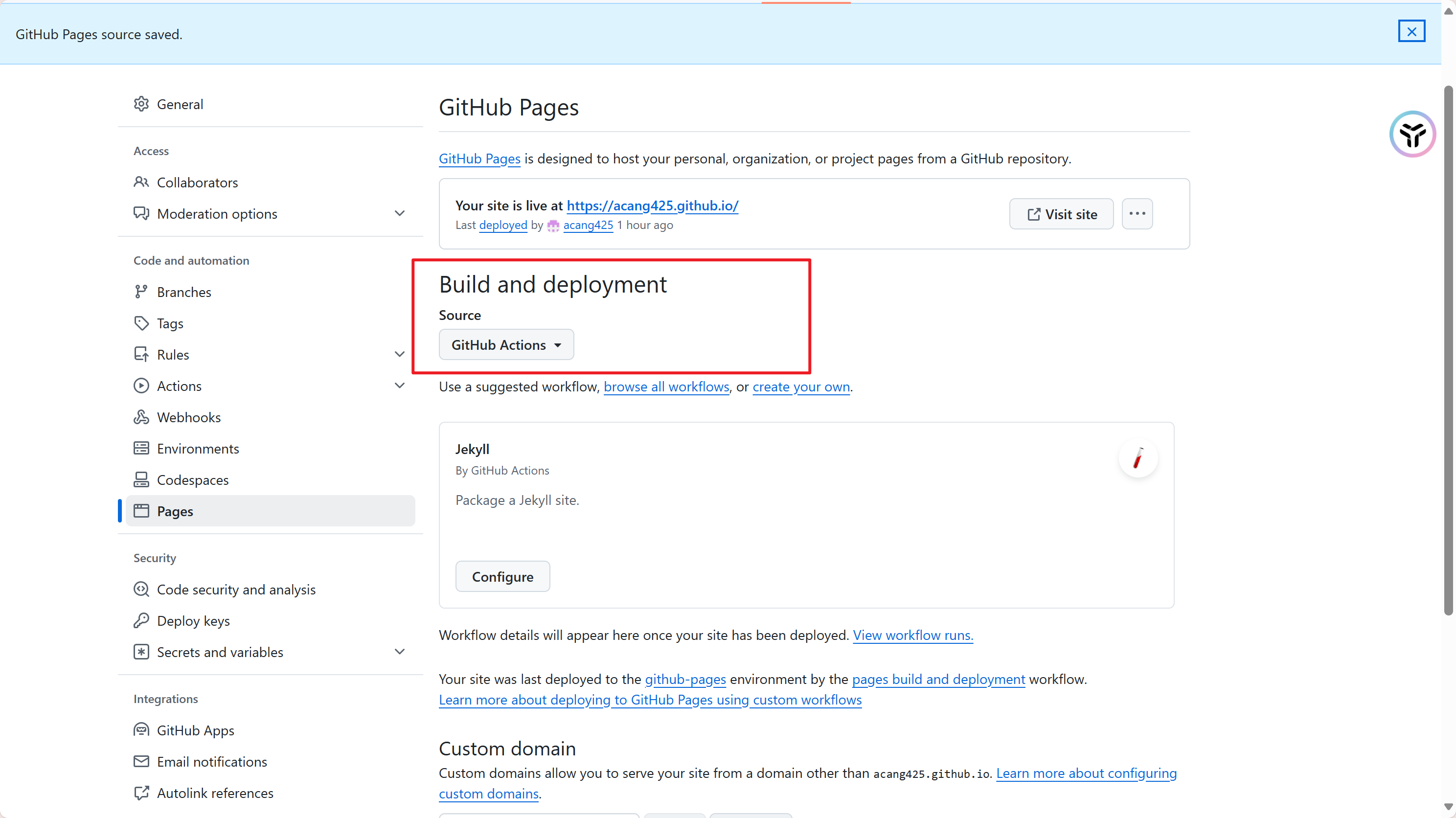
在GitHub上打开仓库设置,点击左侧导航栏 “Pages”,在 “Build and deployment” - “Source” 下拉列表选择 “GitHub Actions”。
提交本地修改并推送至远程仓库,即可访问个人网站。